ikuti langkah berikut :
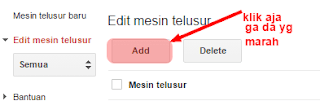
- Kunjungi https://www.google.com/cse Klik Add jika sudah pernah buat, yang belum klik ini https://cse.google.com/cse/create/new dan isi semua kolom yang diperlukan kecuali kolom OPSI LANJUTAN, kolom tersebut dikosongkan juga boleh, terakhir klik BUAT
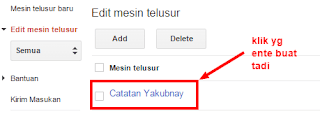
- selanjutnnya akan muncul seperti gambar di bawah ini klik "link nama" mesin telusur yang di buat tadi ( langkah no 1 ) "jika tidak ditemukan seperti gambar langsung ikuti langkah ke 3 di bawah"
- Langkah tiga ini kita di hadapkan pada kolom-kolom lagi, isi semua ( di tandai biru ), klik juga pada link folder atas jika ingin menambahkan adsense pada pencarian nantinya ( di tandai kuning ) dan bagian penting ini jangan terlewatkan yaitu klik tampilan dan nuansa ( ditandai merah ) karena pada bagian ini anda dapat mengatur tata letak, tema, warna pada tombol, background dan sebagainya lihat gambar.
Keterangan :
Pada tata letak ada beberapa pilhan, no 1 hamparan itu berbentuk pop up tidak menyatu dengan blog, yang saya gunakan versi dua kolom menyatu dengan blog.
jangan lupa klik yang saya tandai merah untuk mengatur warna. -
Terakhir jika semua sudah di rasa deal klik SIMPAN DAN DAPATKAN KODE akan muncul pop up code seperti berikut

-
Buka tab baru dan masuk ke blogger anda langsung menuju template > cari kode letakkan kode script yang di dapatkan tadi tepat diatasnya ( lihat gambar no 4 tanpa stabilo ) atau tepatnya seperti ini kodenya
-
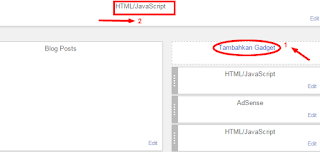
selanjutnya pergi ke TATA LETAK
Keterangan Gambar :
-
Pada nomor 1 klik : Tambahkan Gadget > Add html > masukkan kode tadi ( lihat gambar no 4 ditandai stabilo ) kode tersebut buat menampilkan search formnya, tepatnya seperti ini
-
Pada nomor 2 : sama seperti atas ( keterangan nomor 1 ) masukkan kode ( gambar kedua pada no 4 ) atau seperti ini kodenya, untuk menampilkan hasil pencarian
<gcse:searchresults></gcse:searchresults>
- simpan dan lihat hasilnya.
Tambahan :
Tidak semua pengaturan di atas mewakili desain dari tampilan tersebut, dari itu diperlukan custom css buat mengaturnya, dan ini kode cssnya, kode ini sama persis seperti yang di gunakan blog ini, silahkan edit sendiri, misal jika mau menampilkan gambar dan description pada hasil penelusuran hapus kode "display: none" , letakkan css di bawah ini pada tata letak edit html no 1 ( lihat gambar no 6 )
<style type='text/css'>
/* Search button */
.cse input.gsc-search-button,
input.gsc-search-button {
background-color: #0E94B2;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
}
.gcsc-branding, .gsc-thumbnail, .gs-snippet {
display: none;
}
.gs-title a { text-transform: capitalize;
text-decoration: none !important;}
/* Result hover */
.cse .gsc-webResult.gsc-result:hover,
.gsc-webResult.gsc-result:hover,
.gsc-webResult.gsc-result.gsc-promotion:hover,
.gsc-results .gsc-imageResult-classic:hover,
.gsc-results .gsc-imageResult-column:hover {
border: 1px solid #d9d9d9;
background: #eee;
}
/* pagination */
.gsc-cursor-page {
font-size: 16px;
padding: 4px 8px;
border: 2px solid #ccc;
}
</style>





No comments:
Post a Comment
Terima kasih atas kunjungan anda dan Terima kasih sudah Berkomentar sesuai postingan