Kita lihat hasilnya
Dari gambar diatas sangat jelas menu navigasi akan berubah dengan sendirinya saat kita mengakses menggunakan ponsel yaitu terlihat otomatis hanya tampilan dropdown, berikut tutorialnya
-
Dashboard > Tata Letak > Tambahkan Gadget (lihat gambar no 3) > Pilih laman

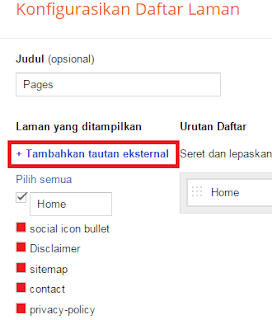
- Akan muncul laman konfigurasi silahkan dipilih / centang menu yang ingin ditampilkan atau kita dapat menambahkan menu baru dengan klik Tambahkan tautan eksternal, Klik simpan

-
Selanjutnya drag/pindahkan menu yang buat tadi ke atas atau tepatnya bawah header ( jika menambahkannya di samping) tapi jika di bawah header tambakan gadget kosong dapat langsung di buat disitu ( tidak perlu di pindahkan ).

Selesai mudahkan, tidak khawatir struktur css anda rusak dan lihat hasilnya :mrgreen:
Demo akses http://mywapmaster.blogspot.com?m=1


Makasih gan tutor nya.. foll back ya gan. Jangan lupa maen ke blog abal abal saya bang. Thanks
ReplyDelete