
Baca BASMALLAH dulu semoga lancar.. Contoh seperti gambar diatas
1. Buka PS file > new ( ctrl/N ) buat latar terserah saja disini saya menggunakan size width: 6 inches, width: 4 inches, Resolution: 300 pixel/inch, Background: white > OKE..
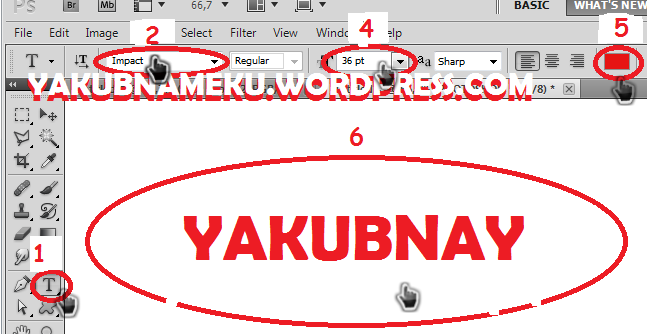
2. Klik HORIZONTAL TYPE TOOL (T) > Disini saya menggunakan font IMPACT, Size 72pt, color #e71313 dan tulis textnya lihat gambar

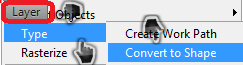
3. Selanjutnya LAYER > TYPE > CONVERT TO SHAPE

lihat LAYER ada file baru muncul, Dilihat aja jangan diklik ;-)

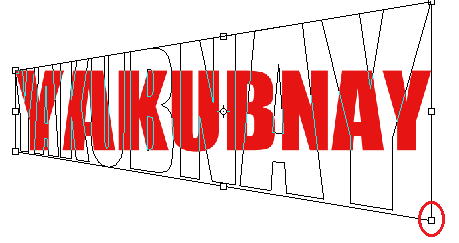
4. EDIT > TRANSFOM PATH > PERSPECTIVE dan tarik ujung kanan bawah ke bawah setelah selesai klik ENTER.

5. MOVE TOOL > TEKAN ALT SAMBIL MENEKAN TOMBOL PANAH KEKANAN hingga menyerupai gambar ini disini saya menekan panahnya sebanyak 16X

Arahkan pandangan kekanan lihat layer sudah bertambah

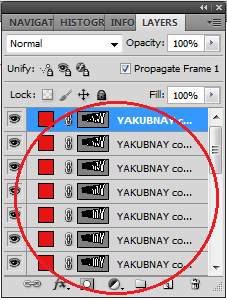
6. KLIK 1/1 LAYER TERSEBUT SAMBIL MENEKAN ALT HINGGA MENYISAKAN 1 LAYER PALING BAWAH SEPERTI PADA LINGKARAN GAMBAR INI

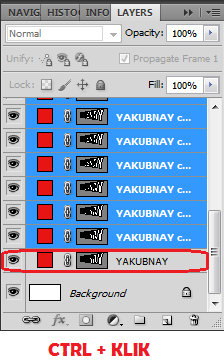
Setelah semua terseleksi KLIK KANAN > MERGE LAYERS Hasilnya seperti ini

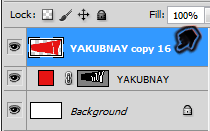
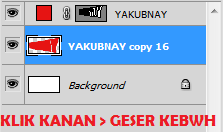
7. KLIK DAN TAHAN TEXT COPY PINDAHKAN KEBAWAH HINGGA POSISI TEXT ASLI BERADA DI ATAS, TEXT COPY SEKARANG BERADA DI TENGAH DIANTARA BACKGROUND DAN TEXT

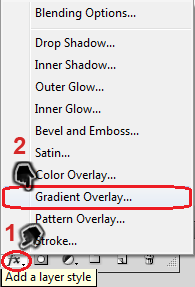
8. Klik ADD A LAYER STYLE yaitu gambar FX yang berada dibawah layer pilih GRADIENT OVERLAY > OKE seperti gambar berikut menurut nomor

Finish Maaf atas segala kekurangan Demikian CARA MEMBUAT TEXT 3D SIMPLE DENGAN PHOTOSHOP… ALHAMDULILLAH :mrgreen:
untuk ukurannya 600 x 400 bro...
ReplyDelete